Integrate Molmil
It is possible to integrate molmil on your own website. The following example is a simple webpage including the required JavaScript to
load and initialize molmil:
The above example downloads molmil (line 22) and loads the structure (identified by

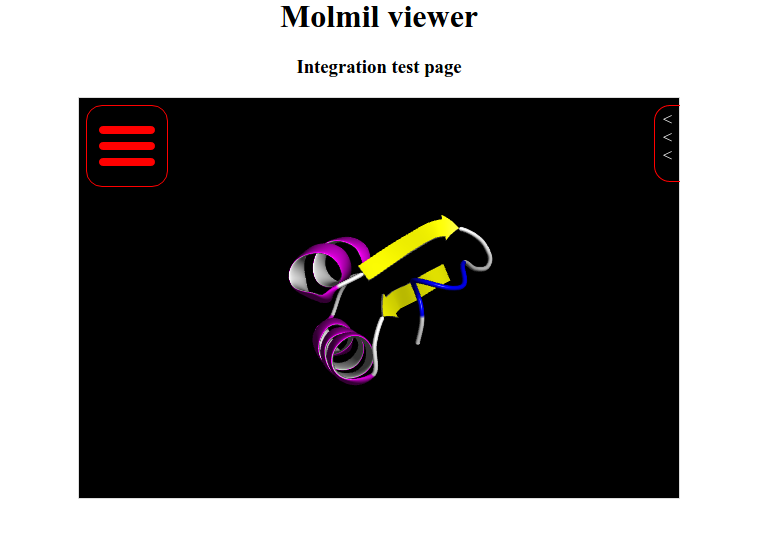
Screenshot for page produced from the above code
Alternatively, it is also possible to integrate molmil using a simple iframe and using molmil commands to load and visualize the molecule of choice, e.g.:
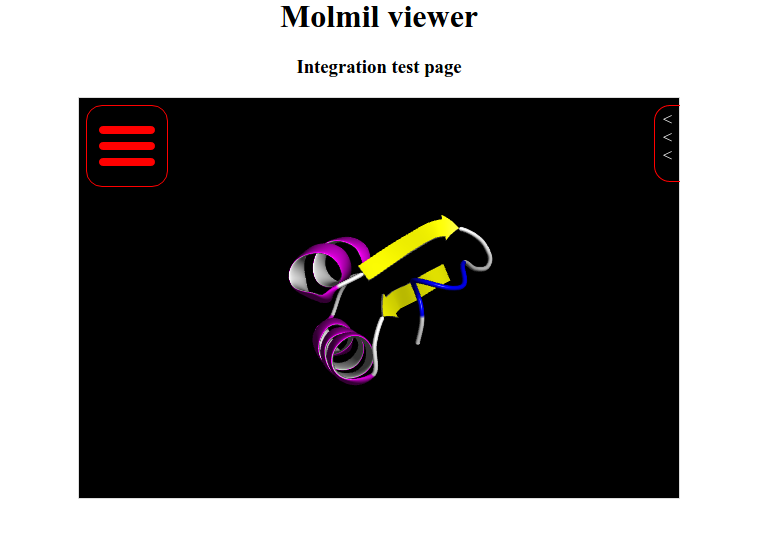
This produces the following:
<html>
<head>
<script>
function initViewer() {
molmil.autoSetup({callback: function() {
var canvas = document.getElementById("molmilViewer");
molmil.loadPDB(canvas.getAttribute("data-pdbid"), null, null, canvas.molmilViewer);
}});
}
</script>
</head>
<body onload="initViewer();">
<center>
<h1 id="mm_title">Molmil viewer</h1>
<h3>Integration test page</h3>
<span class="molmil_UI_container">
<canvas id="molmilViewer" data-pdbid="1crn" width="600" height="400" style="display: block; border: 1px solid #DDD;"></canvas>
</span>
</center>
</body>
<script src="https://pdbj.org/molmil2/molmil.js"></script>
</html>
The above example downloads molmil (line 22) and loads the structure (identified by
data-pdbid="1crn" in line 18) with PDBID 1crn via
the initViewer JavaScript function (line 4) using PDBj's rest service for PDB entry files.

<iframe src="https://pdbj.org/molmil2#fetch 1crn; show sticks, sidechain; cartoon_color group, all; orient;" width="600" height="400" style="border: 1px solid #ddd;"></iframe>
This produces the following:
Created: 2015-12-08 (last edited: more than 1 year ago)