Molmilをウェブページに埋め込む方法
molmilはウェブサイトに埋め込むことができます。 構造を読み込みmolmilを開始するためのJavaScriptを呼び出すhtmlの簡単な事例を以下に示します。
<html>
<head>
<script>
function initViewer() {
var canvas = document.getElementById("molmilViewer");
molmil.autoSetup();
molmil.loadPDB(canvas.getAttribute("data-pdbid"), null, null, canvas.molmilViewer);
}
</script>
</head>
<body onload="initViewer();">
<center>
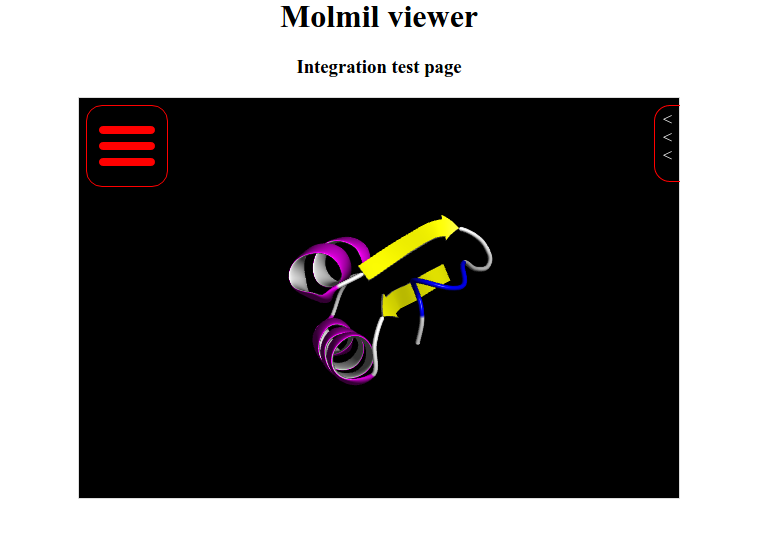
<h1 id="mm_title">Molmil viewer</h1>
<h3>Integration test page</h3>
<span class="molmil_UI_container">
<canvas id="molmilViewer" data-pdbid="1crn" width="600" height="400" style="display: block; border: 1px solid #DDD;"></canvas>
</span>
</center>
</body>
<script src="https://pdbj.org/molmil2/molmil.js"></script>
</html>
上記の例では、24行目でmolmilをダウンロードし、20行目のdata-pdbid="1crn"で読み込むPDBエントリー 1crn を指定しています。
この構造を、6行目からのJavaScriptのinitViewer関数で、PDBjのRESTサービスを使って読み込んでいます(10行目)。

例えば
<iframe src="https://pdbj.org/molmil2#fetch 1crn; show sticks, sidechain; cartoon_color group, all; orient;" width="600" height="400" style="border: 1px solid #ddd;"></iframe>
この例では以下のように表示されます。
作成日: 2015-12-08 (最終更新日: more than 1 year ago)